\n' +
' ');
}
}
// 최근 검색어가 없으면
} else {
// 전체 삭제 버튼 비활성화
$('button[data-el="search-record-delete-all-btn-in-gnb"]').attr('disabled', true);
$('dl[data-el="search-record-list-in-gnb"]').append('
최근 입력한 검색어가 없습니다. ');
// 컨테이너 css class toggle
$('div[data-el="search-toggle-recent-word"]').addClass('no-result');
}
}
function onClickSearchRecord(searchText) {
location.href = _searchHost + '/Search?searchText=' + encodeURIComponent(searchText);
}
function onClickDeleteSearchRecord(index, event) {
var searchRecordCookie = Cookies.get('search-record');
var searchRecord = searchRecordCookie.split(',').reverse();
// Prevent Submit Form Tag
event.preventDefault();
event.stopImmediatePropagation();
// 해당 인덱스 삭제
searchRecord.splice(Number(index), 1);
if (searchRecord.reverse().join(',') !== '') {
// Cookies.set('search-record', searchRecord.join(','), {path: '/', expires: 60 * 60 * 24 * 265});
fn_setCookie('search-record', searchRecord.join(','), {path: '/', expires: 60 * 60 * 24 * 265});
} else {
Cookies.remove('search-record');
}
setSearchRecord();
}
/**
* 검색어 전체 삭제 listener
*/
function setSearchRecordDeleteAllListener() {
$('button[data-el="search-record-delete-all-btn-in-gnb"]').on('click', function () {
Cookies.remove('search-record');
setSearchRecord();
})
}
/**
* 검색어 저장 on off 버튼 listener
*/
function setSaveSearchRecordOnOffBtnListener() {
$('button[data-el="search-record-save-off-btn-in-record-in-gnb"]').on('click', function () {
var flag = Cookies.get('save-search-record-flag');
if (flag === 'true' || flag === undefined) {
// Cookies.set('save-search-record-flag', 'false', {path: '/', expires: 60 * 60 * 24 * 265});
fn_setCookie('save-search-record-flag', 'false', {path: '/', expires: 60 * 60 * 24 * 265});
$('button[data-el="search-record-save-off-btn-in-record-in-gnb"]').html('검색어 저장 켜기');
$('button[data-el="search-record-save-off-btn-in-auto-in-gnb"]').html('검색어 저장 켜기');
} else {
// Cookies.set('save-search-record-flag', 'true', {path: '/', expires: 60 * 60 * 24 * 265});
fn_setCookie('save-search-record-flag', 'true', {path: '/', expires: 60 * 60 * 24 * 265});
$('button[data-el="search-record-save-off-btn-in-record-in-gnb"]').html('검색어 저장 끄기');
$('button[data-el="search-record-save-off-btn-in-auto-in-gnb"]').html('검색어 저장 끄기');
}
});
$('button[data-el="search-record-save-off-btn-in-auto-in-gnb"]').on('click', function () {
var flag = Cookies.get('save-search-record-flag');
if (flag === 'true' || flag === undefined) {
// Cookies.set('save-search-record-flag', 'false', {path: '/', expires: 60 * 60 * 24 * 265});
fn_setCookie('save-search-record-flag', 'false', {path: '/', expires: 60 * 60 * 24 * 265});
$('button[data-el="search-record-save-off-btn-in-record-in-gnb"]').html('검색어 저장 켜기');
$('button[data-el="search-record-save-off-btn-in-auto-in-gnb"]').html('검색어 저장 켜기');
} else {
// Cookies.set('save-search-record-flag', 'true', {path: '/', expires: 60 * 60 * 24 * 265});
fn_setCookie('save-search-record-flag', 'true', {path: '/', expires: 60 * 60 * 24 * 265});
$('button[data-el="search-record-save-off-btn-in-record-in-gnb"]').html('검색어 저장 끄기');
$('button[data-el="search-record-save-off-btn-in-auto-in-gnb"]').html('검색어 저장 끄기');
}
})
}
/**
* 검색어 input 리스너 세팅
*/
function setSearchInputListener() {
$('button[data-el="search-input-in-gnb-btn"]').off('click.search-input-in-gnb-btn').on('click.search-input-in-gnb-btn', function(){
var searchText = $(this).parent().find('input[data-el="search-input-in-gnb"]').val();
saveSearchRecord(searchText);
location.href = _searchHost + "/Search?searchText=" + encodeURIComponent(searchText);
})
$('input[data-el="search-input-in-gnb"]').on('keyup', function (key) {
//키가 13이면 실행 (엔터는 13)
var searchText = $(this).val();
if (key.keyCode == 13 && searchText !== '') {
saveSearchRecord(searchText);
location.href = _searchHost + "/Search?searchText=" + encodeURIComponent(searchText);
}
// 상단 검색에서 자동완성 막기.
// if( this.dataset.auto !== 'disabled' ){
// var param = {
// "query": {
// "bool": {
// "should": [{
// "term": {
// "PHRASE_Ngram": Hangul.disassemble(key.target.value).join('')
// }
// }],
// "minimum_should_match": 1
// }
// }
// };
// var relatedSearchKeywordList = '';
// $.ajax({
// url: "/Search-auto-complete",
// method: "POST",
// contentType: 'application/json',
// data: JSON.stringify(param),
// success: function (response) {
// var $autoCompleteList = $('dl[data-el="auto-complete-list-in-gnb"]');
// $autoCompleteList.html('');
// $autoCompleteList.html('
자동 완성 ');
// for (var i = 0; i \n' +
// '
' + response[i]._id + ' \n' +
// ' ');
// if (i === 0) {
// relatedSearchKeywordList = response[i]._id;
// } else {
// relatedSearchKeywordList += ',' + response[i]._id;
// }
// }
// Cookies.set('relatedSearchKeyword', relatedSearchKeywordList);
// },
// fail: function (err) {
// // console.log('댓글 등록 -> 댓글 등록 에러');
// }
// });
// }
});
}
/**
* 최근 검색 기록 추가
*/
function saveSearchRecord(searchText) {
// 빈 값 검색 기록에 검색하면 넣지 않고 검색만 한다.
if ($.trim(searchText) === '') {
return;
}
var searchSaveFlag = Cookies.get('save-search-record-flag');
// 검색어 저장이 true 이면
if (searchSaveFlag === 'true' || searchSaveFlag === undefined) {
var now = new Date();
var ymd = now.getFullYear() + "." + ('0' + (now.getMonth() + 1)).slice(-2) + "." + now.getDate();
var searchRecord = Cookies.get('search-record');
// 빈 값이 아니면
if (searchRecord !== undefined) {
var searchRecordList = searchRecord.split(',');
if (searchRecordList.length === 10) {
searchRecordList.reverse();
searchRecordList.pop();
searchRecordList.reverse();
searchRecord = searchRecordList.join(',');
}
searchRecord += ',' + searchText + "_splitter" + ymd;
} else {
searchRecord = searchText + "_splitter" + ymd;
}
// Cookies.set('search-record', searchRecord, {path: '/', expires: 60 * 60 * 24 * 265});
fn_setCookie('search-record', searchRecord, {path: '/', expires: 60 * 60 * 24 * 265});
setSearchRecord();
}
}
/**
* 인기 검색어 조회
* 2021-04-08 인기검색어 노출 제거.(네이버 실시간 검색 종료)
*/
function setPopularKeyword() {
$.ajax({
url: "/Search-popular-keyword",
method: "GET",
success: function (response) {
// console.log('인기 검색어 조회 성공');
// console.log(response);
var popularKeywordList = response;
var metaKeywordList = [];
// 기사 개수
var popularArticleCount = 20;
// 기사 개수에 따른 분기점
var popularKeywordCount = 4;
if (popularKeywordList.length > 0) {
$('p[data-el="keyword-created-dt"]').html(getFormattedDate(popularKeywordList[0].createdDt, 'yyyy.mm.dd hh:mm') + ' 기준')
for (var i = 0; i
' + parseInt((i / popularKeywordCount) + 1) + ' ' + item.topic + '')
$('#rank-list').append('
' + parseInt((i / popularKeywordCount) + 1) + '. ' + item.topic + ' ');
$('#hot-keyword-main-' + i).html('
\n' +
'
\n' +
'
' + articleShoulder + ' \n' +
'
\n' +
'
' + getFormattedDate(item.articleDeployDt, 'yyyy.mm.dd hh:mm') + ' \n' +
'
\n' +
'
\n' +
'
\n' +
'
\n' +
' ' + item.articleFrontPanContents + ' \n' +
'
')
} else if (i % popularKeywordCount !== 0) {
$('#hot-keyword-sub-' + parseInt(i / popularKeywordCount)).append('
' + getArticleCutName(item) + item.articleTitle + ' ')
}
}
setTimeout(function() {
$('#rank-list').addClass('is-play');
}, 500);
$('meta[name="news_keywords"]').attr('content', metaKeywordList.join(","));
$('.btn-open-search').click(function() {
if (location.href.indexOf('/Search') > -1) {
location.replace(_searchHost+'/Search?searchText=' + popularKeywordList[0].topic)
} else {
location.replace(_searchHost+'/Search');
}
});
}
},
fail: function (err) {
// console.log('댓글 등록 -> 댓글 등록 에러');
}
});
}
“교과서 속 성차별, 그릇된 고정관념 확대 재생산”
가사노동 주체 사진 모두 여성
부정적 행위 삽화엔 남성 묘사
“고개숙인 미혼모… 앞치마 엄마
학생들에 편향적 인식 심어줘
교사의 역할이 무엇보다 중요”
8일 서울시교육청 201호에서 '학교와 성인지적 관점의 만남'을 주제로 열린 '성 인권 교사 직무 연수' 2일차 강연에 참여한 교사들이 조별로 모여 앉아 현행 교과서의 성차별적 요소를 분석해 발표하고 있다. 김민정 기자
“제가 치마를 싫어해서 단 한번도 학교에 치마를 입고 온 적이 없는데 미술 시간에 아이들에게 선생님을 그려보라고 하니 치마 입은 제 모습을 그린 거에요. 가만 생각해보니 초등 교과서에 나오는 여성 교사가 모두 치마를 입고 있더라고요. 무의식 속 고정관념이 이렇게 무섭구나 느낀 거죠.”(서울 숭인초등학교 교사 최정순씨)
초등학교 입학 이후 12년 동안 교과서를 매개로 세상을 배우는 학생들은 지문과 삽화에 스며있는 세계관에서 자유로울 수 없다. 그래서 교과서는 기존 고정관념을 확대 재생산하는 도구가 되기도 한다. 그 교과서를 비판적으로 뜯어 보고자 현직 교사들이 머리를 모았다. 8일 서울시교육청에서 열린 성 인권 교사 직무연수 ‘학교와 성인지적 관점의 만남’에 참여한 교사 30여명은 조별로 둘러 앉아 교과서의 성차별적 요소를 하나 하나씩 짚었다.
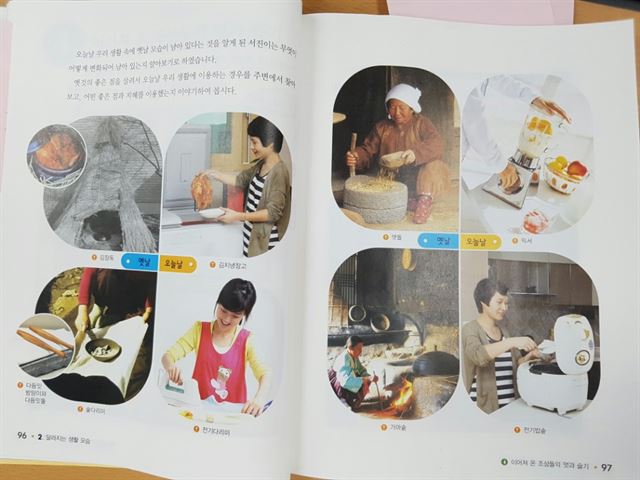
초등학교 4학년 사회 교과서에서 과거와 오늘날 가사 노동을 비교 설명하며 노동의 주체를 모두 여성으로 묘사하고 있다. 서울시교육청 제공
분석 결과 사회 과목 교과서에서 성 역할에 대한 고정관념이 가장 적나라하게 드러났다. 초등학교 4학년 사회 교과서를 살펴본 서울 장충고 교사 오형민씨는 “기계가 맷돌에서 믹서기로, 가마솥에서 전기밥솥으로 변하는 등 과거와 현재의 가사노동 변화를 보여주는 사진 8개의 노동 주체는 모두 여성”이라고 꼬집었다. 초등학교 국어 교과서에 실린 시 ‘돌매미’ 삽화에는 남학생이 잠자리채를 들고 손가락으로 매미를 가리키고 있는 반면, 여학생은 옆에 서서 손으로 입을 가리는 수동적인 행동을 하는 것으로 그려졌다.
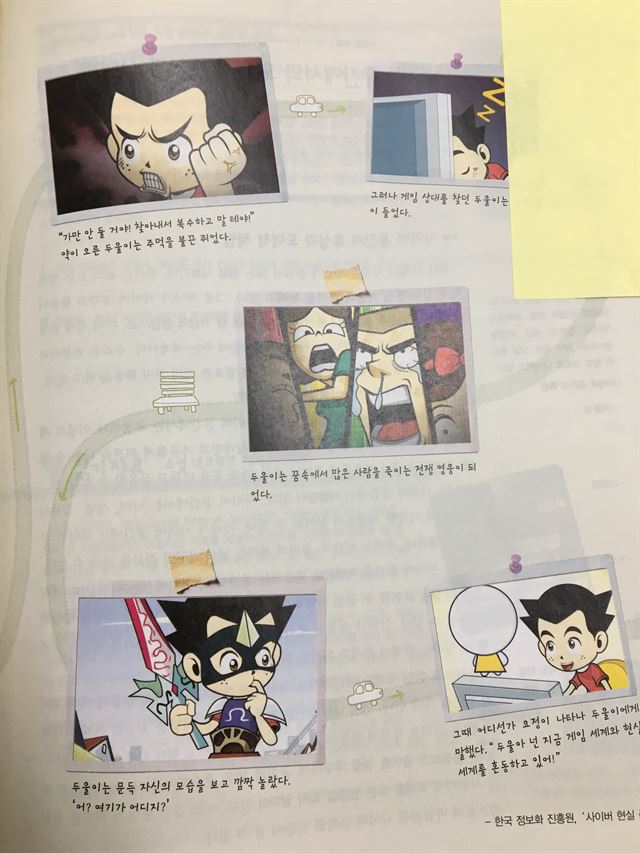
중학교 도덕 교과서 '사이버 윤리와 예절' 단원에서 게임에 중독된 학생이 남학생으로 묘사되고 있다. 서울시교육청 제공
남학생을 무조건 부정적 행위의 주체로 묘사하는 것 역시 성 고정관념을 고착화시킨다는 비판도 있었다. 중학교 도덕 교과서를 분석한 서울 전농초등학교 교사 이모씨는 “게임이나 야한 동영상에 중독되거나 폭력적인 행동을 하는 학생은 두 페이지에 걸친 삽화에서 모두 남학생으로 묘사됐다”고 설명했다.
교과서가 조장하는 고정관념에 대한 지적은 올 6월에도 있었다. 국가인권위원회는 지난해 설규주 경인교대 사회교육과 교수 팀에 의뢰해 초ㆍ중등학교 교과서 90종을 분석한 뒤, 교과서 내 남녀 이미지가 불균형하고 차별적이라고 공개적으로 지적한 바 있다.
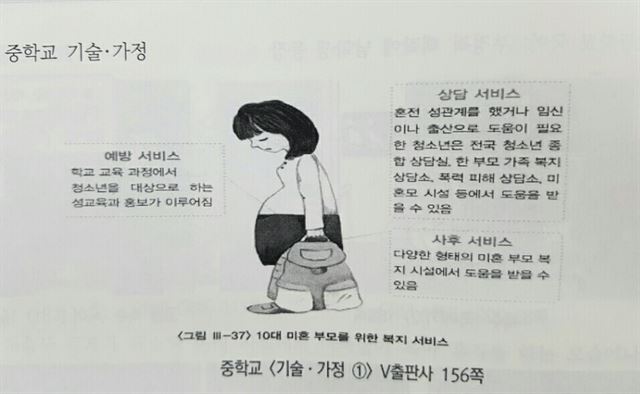
설규주 경인교대 사회교육과 교수 팀이 지난 6월 지적한 중학교 기술 가정 교과서의 미혼모 여학생 삽화. 서울시교육청 제공
10대 미혼부모에 대한 복지서비스를 설명하기 위해 중학교 기술가정 교과서에 들어간 삽화가 대표적이다. 배가 부른 여학생 혼자 고개를 숙이고 힘 없이 한 손에 가방을 들고 있는 그림이다. 퇴근하는 남편을 앞치마를 멘 채 마중하는 아내를 묘사한 삽화도 당시 문제로 지적됐다. 전진현 신반포중학교 교사는 해당 삽화들에 대해 “미혼모에 대한 부정적이고 동정적 관점을 강화하고, 여성 혼자 아이를 책임져야 한다는 잘못된 인식을 심어줄 수 있다”고 비판했다.
교과서가 이처럼 일상의 편견에서 자유로울 수 없는 만큼, 교과서를 활용해 가르치는 교사의 역할이 무엇보다 중요하다. 서울 장충고등학교 한문 교사인 오형민씨는 “한문으로 쓰인 고전작품의 작자가 대부분 남성이고, 내용 역시 성차별적 맥락에서 자유로울 수 없다”면서도 “신사임당을 ‘현모양처’로 가르칠지, 아니면 주체적으로 시를 쓰고 그림을 그렸던 여성으로 가르칠지 전적으로 교사에게 달려 있는 만큼 교사 인식이 중요하다”고 강조했다.
김민정 기자 fact@hankookilbo.com
');
document.write('
');
document.write('
');
}else{
for (var i = 0; i ');
document.write('
');
continue;
}
document.write('
');
if(id.indexOf('pc_news_endpage_low') == 0){
document.write('
');
}
}
$( document ).ready(function() {
// 스크립트 삭제(태그 개수에 따라 위치가 잡히기 때문에 필요 없는 태그 삭제)
$('.end-ad-container[data-ad="articleDivide"] script').remove();
});
세상을 보는 균형, 한국일보Copyright ⓒ Hankookilbo
신문 구독신청
');
li.attr('class', "mst_" + item.articleId + "_" + i);
li.find('a').attr('href', getArticleUrl(item) + '?type=AB1&rPrev=' + '201611140439526678').attr('target', '_self').attr('title', escapeHtml(item.articleTitle));
li.find('div.title').text(item.articleTitle);
li.find('div.img-box > img').attr('src', item.filePath);
$('#related-article-list').append(li);
}
} else {
$('.more-news').attr('style', 'display:none;');
}
},
error: function (req, stat, err) {
console.log(err);
}
});
}
// 관련기사 목록 가져오기
function getRelatedList(){
if (isDisableTarget('moreNews')) {
return;
}
// 관련기사 / 추천기사 AB 테스트
$.ajax({
url: url,
method: "GET",
contentType: 'application/json',
success: function(data) {
let relatedData = [];
let recommendData = [];
for (let i = 0; i h3').text(targetTitle);
for (let i = 0; i
');
li.attr('class', classTag + item.articleId + "_" + i);
li.find('a').attr('href', getArticleUrl(item) + '?type=AB1&rPrev=' + '201611140439526678').attr('target', '_' + item.articleLinkTargetType).attr('title', escapeHtml(item.articleTitle));
li.find('div.title').text(getArticleCutName(item) + item.articleTitle);
if (item.repAttach != null) {
li.find('div.img-box > img').attr('src', item.repAttach.filePath);
}
if (isMovieSectionYN === 'Y') {
$('#related-article-list-video').append(li);
} else {
$('#related-article-list').append(li);
}
}
}
// console.log('========== 관련된 기사 조회 성공 ==========');
// checkRelatedList(data, isMovieSectionYN);
},
error: function (req, stat, err) {
}
});
//
}
// 관련기사 목록 갯수 확인
function checkRelatedList(data, isMovieSectionYN){
drawRelatedList(data, isMovieSectionYN);
}
// 관련기사 그리기
function drawRelatedList(data, isMovieSectionYN){
console.log("isMovieSectionYN: " + isMovieSectionYN);
for (var i = 0; i
');
li.attr('class', "rec_" + item.articleId + "_" + i);
li.find('a').attr('href', getArticleUrl(item) + '?type=AB1&rPrev=' + '201611140439526678').attr('target', '_' + item.articleLinkTargetType);
li.find('div.title').text(getArticleCutName(item) + item.articleTitle);
if (item.repAttach != null) {
li.find('div.img-box > img').attr('src', item.repAttach.filePath);
}
if (isMovieSectionYN == 'Y') {
$('#related-article-list-video').append(li);
} else {
$('#related-article-list').append(li);
}
}
}
// 관련기사 호출
getRelatedList();
/**
* 기사 구독 버튼 클릭
*/
function onClickSubscribeArticleBtn(location) {
subscribeLocation = location;
// 로그인 확인
if (Cookies.get('accessToken') === undefined) {
$('#sign-in-request-alert').openPopup();
return;
}
if ($(event.target).hasClass('on')) {
$('#delete-subscription-popup').openPopup();
return;
}
subscribeTypeCheck();
}
/**
* 구독 분기 함수
*/
function subscribeTypeCheck(){
//if(subscribeLocation == 'JPAGE' || subscribeLocation == 'TAG'){
if(subscribeLocation == 'JPAGE' || subscribeLocation == 'HASHTAG'){
subscribeArticleNew(subscribeLocation);
}else{
subscribeArticle();
}
}
/**
* 기사 구독
*/
function subscribeArticle() {
var usersSubscriptionPart = '';
var usersSubscriptionValue = '';
var seriesType = '';
var subContentType = "";
switch (usersSubscriptionPart){
case 'SeriesColumn':
seriesType = 'NEWS_SERIES';
subContentType = '칼럼';
break;
case 'Planning':
seriesType = 'NEWS_PLANNING';
subContentType = '연재';
break;
case 'Series':
seriesType = 'NEWS_PLANNING';
subContentType = '연재';
break;
case 'NameColumn':
seriesType = 'NEWS_SERIES';
subContentType = '칼럼';
break;
}
$.ajax({
url: '/my/subscription',
method: "POST",
contentType: 'application/json',
data: JSON.stringify({
usersSubscriptionPart: seriesType,
usersSubscriptionValue: usersSubscriptionValue
})
}).success(function (response) {
var successYn = response;
if (successYn) {
if (successYn === 'Y') {
fn_setGoogleAnalyticsUserDetailsUpdate("");
var sub_content = '';
if ("btn-subsc" == $('.btn-subsc').attr('class')) {
//구독 중
fn_googleAnalyticsSubscribe(sub_content, subContentType);
} else {
//구독 취소
fn_googleAnalyticsUnsubscribe(sub_content, subContentType);
}
$('.btn-subsc').toggleClass('on');
} else if(successYn === 'F'){
$('#subscribe-valid-popup').openPopup();
$('.btn-subsc').remove();
} else {
$('.btn-subsc').removeClass('on');
}
} else {
// console.log('기사 구독 -> 실패')
}
}).fail(function (error) {
//
});
}
/**
* 기자 구독
*/
function subscribeArticleNew(location) {
// 기사 구독 api를 쏜다 -> 중복체크는 controller에서 한다.
if(location == 'JPAGE'){
$.ajax({
url: '/my/subscription',
method: "POST",
contentType: 'application/json',
data: JSON.stringify({
usersSubscriptionPart: location,
usersSubscriptionValue: ''
})
}).success(function (response) {
var successYn = response;
if (successYn == 'Y') {
// css를 바꾼다
// console.log('기사 구독 -> 성공');
fn_setGoogleAnalyticsUserDetailsUpdate("");
$('.subsc-btn.jpage').toggleClass('on');
if ($('.subsc-btn.jpage').hasClass('on')) {
$('.subsc-btn.jpage').siblings('.add-pop').show();
//구독 중
fn_googleAnalyticsSubscribe('', '기자');
} else {
$('.subsc-btn.jpage').siblings('.cancel-pop').show();
//구독 취소
fn_googleAnalyticsUnsubscribe('', '기자');
}
} else if(successYn === 'F') {
$('#subscribe-valid-popup').openPopup();
$('.subsc-btn.jpage').remove();
} else {
// console.log('기사 구독 -> 실패')
}
}).fail(function (error) {
//
});
// }else if(location == 'TAG'){
}else if(location == 'HASHTAG'){
$.ajax({
url: '/my/subscription',
method: "POST",
contentType: 'application/json',
data: JSON.stringify({
usersSubscriptionPart: location,
usersSubscriptionValue: ''
})
}).success(function (response) {
var successYn = response;
if (successYn === 'Y') {
// css를 바꾼다
// console.log('기사 구독 -> 성공');
$('.subsc-btn.tag').toggleClass('on');
if ($('.subsc-btn.tag').hasClass('on')) {
$('.subsc-btn.tag').siblings('.add-pop').show();
} else {
$('.subsc-btn.tag').siblings('.cancel-pop').show();
}
} else if(successYn === 'F') {
$('#subscribe-valid-popup').openPopup();
$('.subsc-btn.tag').remove();
} else {
// console.log('기사 구독 -> 실패')
}
}).fail(function (error) {
//
});
}
}
/**
* 기사 저장 버튼 클릭
*/
function onClickSaveArticleBtn(location) {
// 로그인 확인
if (Cookies.get('accessToken') === undefined) {
$('#sign-in-request-alert').openPopup();
return;
}
// 기사 저장 api를 쏜다 -> 중복체크는 controller에서 한다.
$.ajax({
url: '/article/activity',
method: 'POST',
contentType: 'application/json',
data: JSON.stringify({
articleId: '201611140439526678',
activityType: 'Save'
}),
success: function (response) {
// console.log('기사 저장 -> 성공');
var flag = response;
if (flag) {
// 기사 저장 css 토글
$('.btn-bookmark').toggleClass('on');
$('.icon-toolbox-bookmark').toggleClass('on');
// on이면 추가 popup off면 제거 popup
if ($('.btn-bookmark').hasClass('on')) {
setGoogleAnalyticsArticleSave();
if (location === 'top') {
$('#top-save-article-popup').show();
} else {
$('#bottom-save-article-popup').show();
}
} else {
if (location === 'top') {
$('#top-delete-article-popup').show();
} else {
$('#bottom-delete-article-popup').show();
}
}
// css를 바꾼다
} else {
// console.log('기사 저장 -> 실패')
}
toggleAnimation('bottom-save-article-btn');
},
fail: function () {
// console.log('기사 저장 -> 에러')
}
})
}
function setGoogleAnalyticsArticleSave() {
var headline = $('meta[name="headline"]').attr('content');
var content_category = $('meta[name="content_category"]').attr('content');
var content_subcategory = $('meta[name="content_subcategory"]').attr('content');
var article_type = $('meta[name="article_type"]' ).attr('content');
var article_length = $('meta[name="article_length"]' ).attr('content');
if (Cookies.get('accessToken') !== undefined) {
window.dataLayer = window.dataLayer || [];
$.ajax({
url: '/google-analytics/user-details-decrypt',
type: 'GET',
contentType: 'application/json',
success: function (data) {
dataLayer.push({
'event': 'save',
'user_id': data.user_id,
'gender': data.gender,
'yob': data.yob,
'headline': headline,
'content_category': content_category,
'content_subcategory': content_subcategory,
'article_type': article_type,
'article_length': article_length,
});
},
error: function () {
}
});
}
}
/**
* 팝업 리스너들.. 외부 클릭시 숨긴다.
*/
var bottomSaveArticlePopup = $('#bottom-save-article-popup');
var bottomDeleteArticlePopup = $('#bottom-delete-article-popup');
var bottomSubscriptionSavePopup = $('#bottom-subscription-save-popup');
var bottomSubscriptionDeletePopup = $('#bottom-subscription-delete-popup');
$(document).mouseup(function (e) {
// if the target of the click isn't the container nor a descendant of the container
if (!bottomSaveArticlePopup.is(e.target) && bottomSaveArticlePopup.has(e.target).length === 0) {
bottomSaveArticlePopup.hide();
bottomDeleteArticlePopup.hide();
bottomSubscriptionSavePopup.hide();
bottomSubscriptionDeletePopup.hide();
}
});
// 본문 중간 광고 하단 공백 제거.
$(document).ready(function(){
$('.editor-p').each(function(i, dom){
$.each(dom.childNodes, function(j, node){
if(node.nodeType === 1 && String(node.tagName).toUpperCase() === 'BR' && (dom.dataset.breakType === undefined || dom.dataset.breakType !== 'text') ){
dom.dataset.breakType = 'break';
}else{
dom.dataset.breakType = 'text';
}
})
if(dom.dataset.breakType === 'break' && $(dom).prev().hasClass('end-ad-container')){
$(dom).remove();
}
})
$("button[name='hashtags']").on("click", function () {
var tag = this.id
var tagId = this.value
var url ="/tag/info/"+tagId+'/'+tag+'?page=1';
location.href = url;
});
})
\n' +
' 




댓글0